Table of contents
It is important to optimize your site pages for search engines to increase organic search traffic. One of mandatory SEO task on every site - is adding structured data markup to your pages.
In this post we will review what is structured data and what its features should be added to every your site.
What is structured data?
Search engines crawl your site with the help of special software called bots. When bot visits your site page it is trying to logically understand what parts your page consists of, what value your page brings to user, where this page located in your site structure, does it have good quality content, does it work on mobile devices and so much more.
Of course we want the bot to understand our pages correctly and we can help it by providing structured data markup along with our pages HTML.
Here is how this markup may look like:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://site.url",
"logo": "https://site.url/logo.png"
}
</script>
As you can see - this is a script tag with some JSON inside. There can be multiple such script tags with different structured data types on the page.
Bots consume these special script tags and add additional data about our pages to search engine index which results in better appearance and positions in users search results.
There are other ways to add structured data to your pages but this one is recommended and the most convenient, from my experience.
What structured data features should be on every site?
There are more than 30 different structured data features available split into different categories e.g. Ecommerce, Entertainment, Organizations, etc. Which ones to add is really depends on your site's field of activity but I recommend to add next features to your sites in any case:
- Logo (can be added just once for main page for example)
- Breadcrumb
- Article (can be added to your Blog or "About us" pages)
Logo feature we've already seen above, let's review how other two features look like.
Breadcrumb:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Main",
"item": "https://site.url/"
},
{
"@type": "ListItem",
"position": 2,
"name": "Category",
"item": "https://site.url/category"
},
{
"@type": "ListItem",
"position": 3,
"name": "Page name"
}
]
}
</script>
Article:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Title",
"image": [
"https://site.url/image.png"
],
"datePublished": "2023-08-29T15:08:00.366Z",
"dateModified": "2023-08-29T15:08:00.366Z",
"author": [
{
"@type": "Person",
"name": "Author Name",
"url": "https://site.url/profile"
}
]
}
</script>
Your site will benefit from these minimal structured data markup due to your site will look more attractive in search results:

How to validate structured data
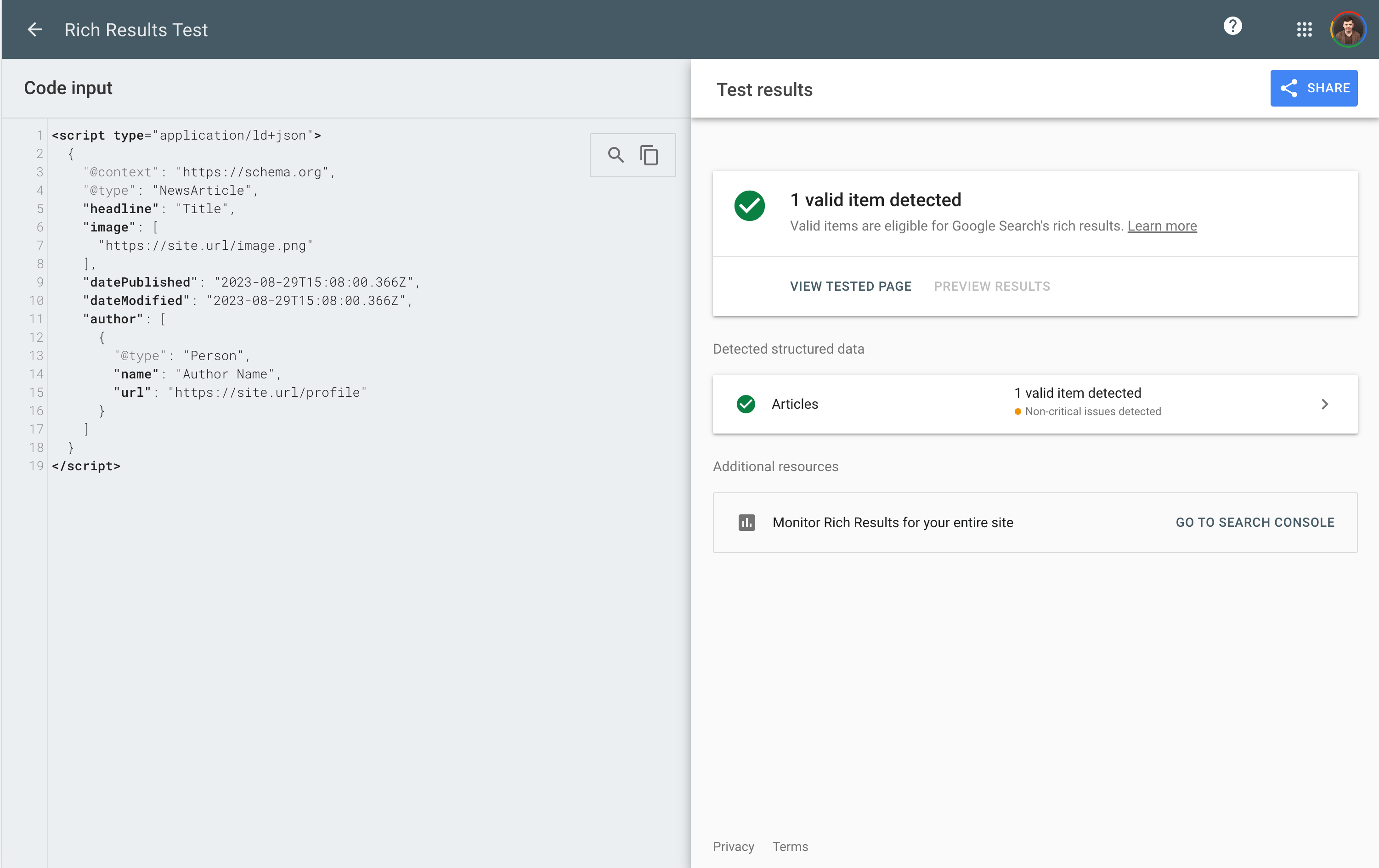
Structured data on the page can be validated in Rich Result Test tool. Just paste your page URL or code snippet and run test.

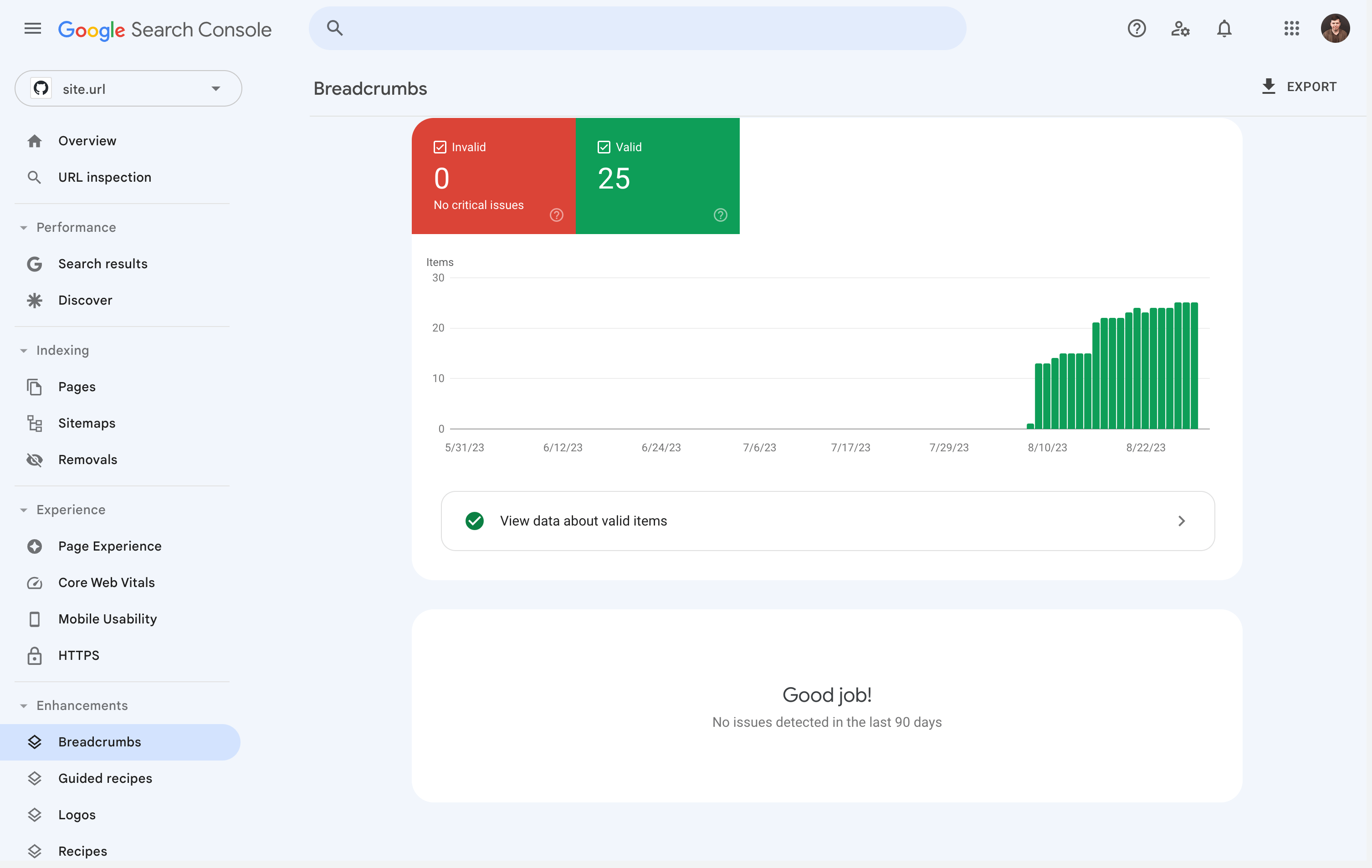
Another way to check whether your page has invalid structured data - is Google Search Console in Enhancements section:

More on Structured data
Google developers portal has a comprehensive guide on all available structured data features and can be found by this link